Room Shui
- Concept
- Web Design
- UX Research
- Front-End Dev


Overview
Room Shui is a product design project that aimed to address the challenges individuals face when redesigning their rooms. My role on the team was as a UX Designer and primarily involved creating and maintaining prototypes in Figma. This case study highlights the journey from problem identification to the development of a high-fidelity prototype and website.
Tools
- Figma
- Miro
- Whimsical
- VS Code
- GitHub
Contributors
- Marissa Patterson
- Leslie Wong
- Lynn Faiola
The Challenge
The primary challenge was to assist individuals in visualizing and designing their spaces effectively. We identified the lack of existing solutions in the market, prompting our team to explore the idea of building a website for room organization and design. However, before diving into the design process, we needed to validate our assumptions and conduct user research.
User Research
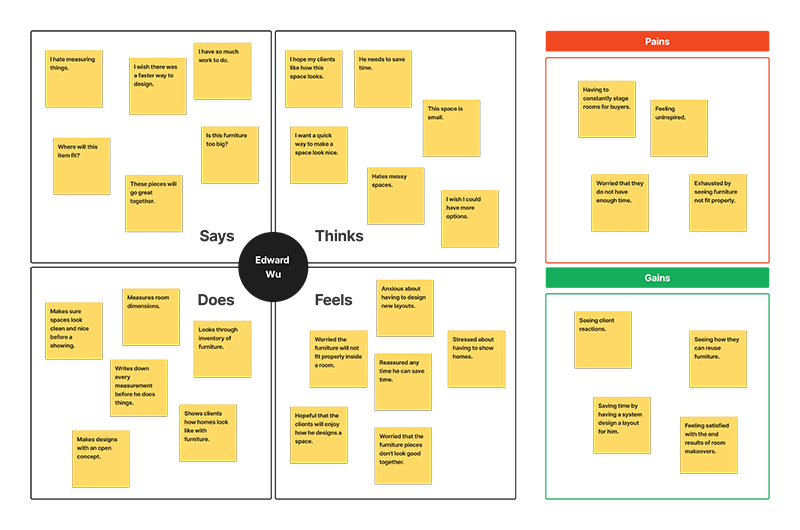
User research was conducted to understand users' needs and pain points. Through five user interviews and an online survey, we discovered that individuals struggled with room redesign due to difficulties in visualizing layouts and feeling overwhelmed by the process. This insight led us to create a user persona, Edward, a real estate agent with extensive room staging needs. We also developed an empathy map to gain a deeper understanding of our users and their challenges.
User Persona

"Staging homes is difficult. I like minimalism, but that doesn't mean that a prospective buyer will."
Background
Edward is a 36-year-old estate agent, and spends a lot of time planning the staging of homes he's selling. He needs a simpler method of figuring out how to plan staging, but also wants to maximize space in his own spare room for yoga and his husband's exercise habits.
Goals
- Needs help quickly staging the homes he's selling
- Easily visualize how a new piece of furniture would fit in a room
- Wants to have the staging of the homes help sell the homes with optimal arrangement
Pains
- Hard to stage multiple houses for sale in a short time period
- Takes time to plan staging for selling homes
- Doesn't have all dimensions readily available for planning
- Has aphantasia (no "mind's eye")
Empathy Map

Based on our research, we formulated the following problem statement and hypothesis:
The Problem
Individuals between the ages of 25 and 40 find it difficult to redesign their rooms due to visualization challenges and the effort involved in experimentation. As a result, they often accumulate objects that don't quite meet their needs or bring them satisfaction.
Our Hypothesis
Creating a website that allows people to design their spaces virtually using renderings of real-world objects and spaces will make it easier for them to create spaces that meet their needs.
Concept Development
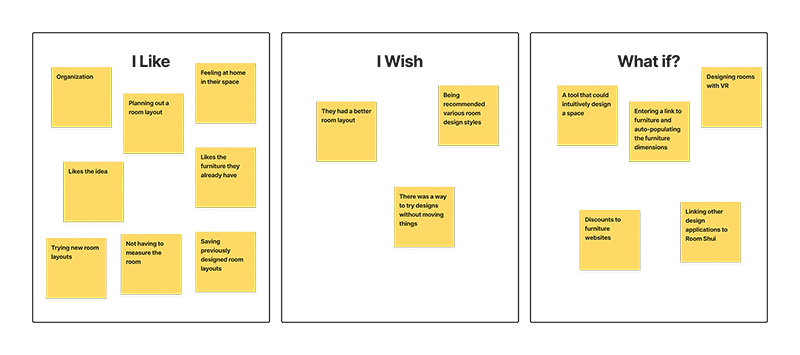
We brainstormed ideas to execute our hypothesis and address user pain points. Through an "I like, I wish, What if" analysis, we identified user preferences, immediate improvements, and potential future enhancements.
Like, Wish, What if?

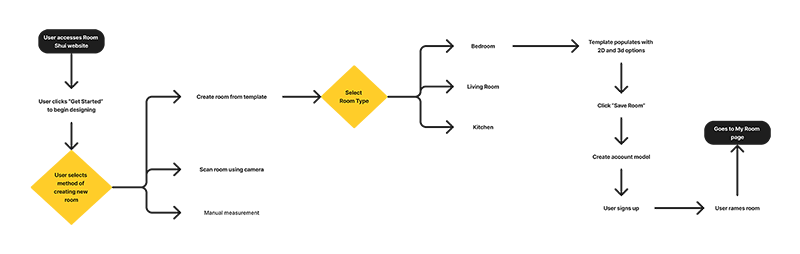
User Flow
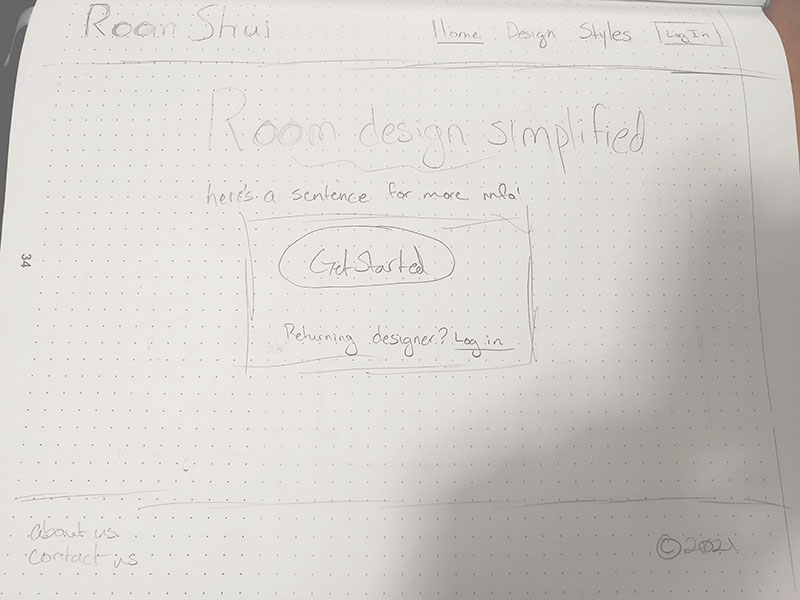
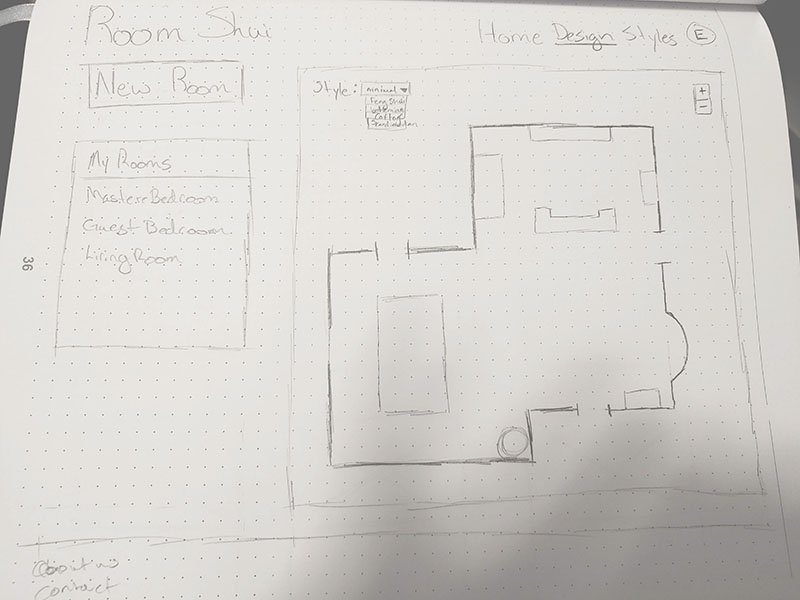
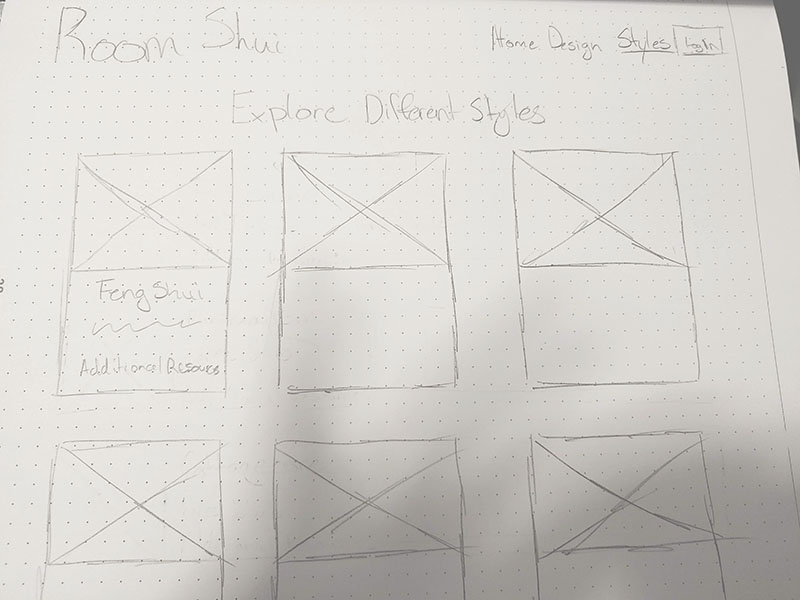
Next, we created a user flow to outline the steps users would take while navigating our product and sketches to visualize the overall design direction.

Sketches



Iterative Design
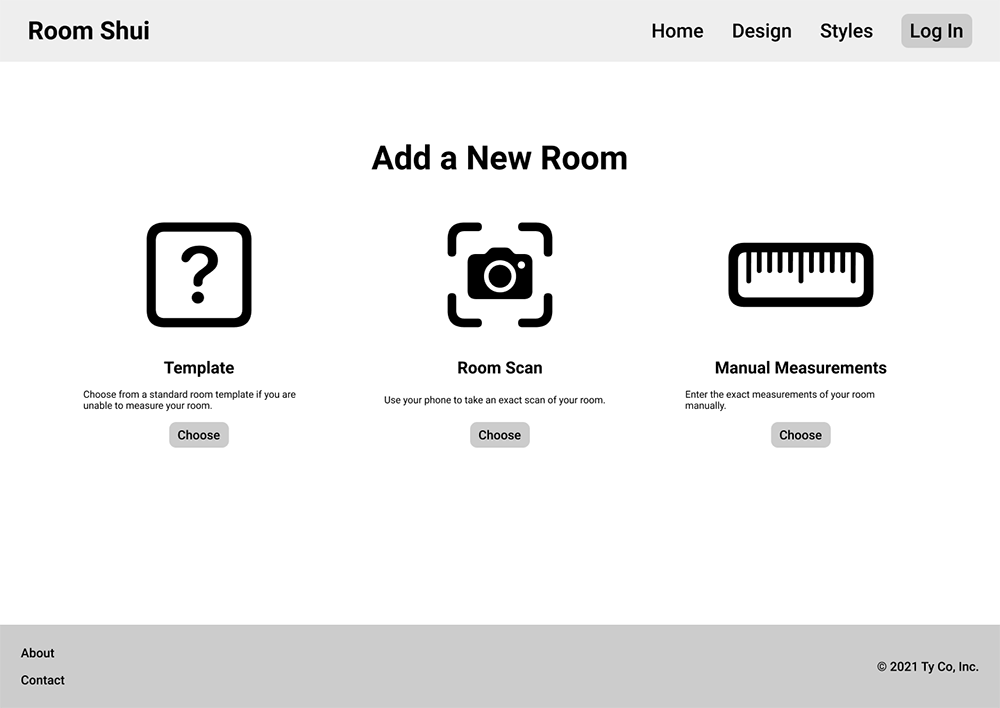
We then developed a low-fidelity prototype using Figma to refine the design and gather user feedback. Usability testing revealed that users appreciated the interface and the option to start designing a room with templates. However, some users had difficulty locating the new room button. Concurrently, we explored visual design elements and created a style guide, choosing colors that evoked a homey and inviting atmosphere.
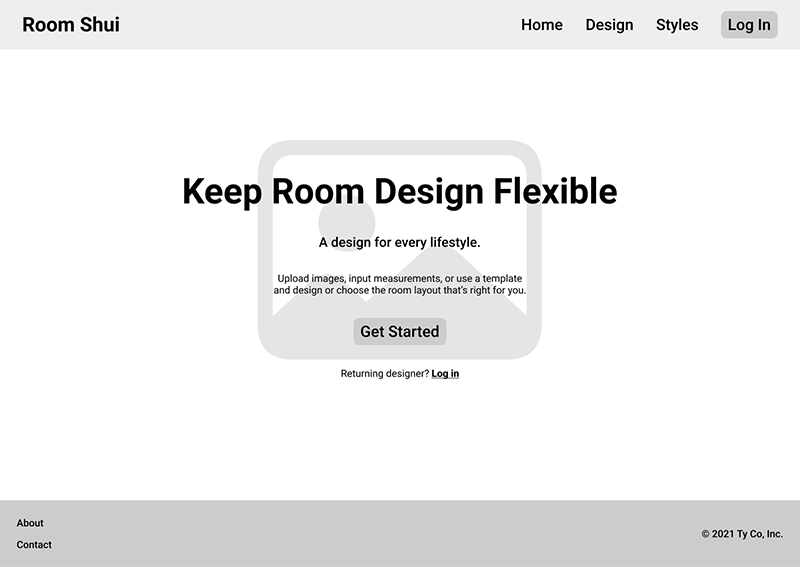
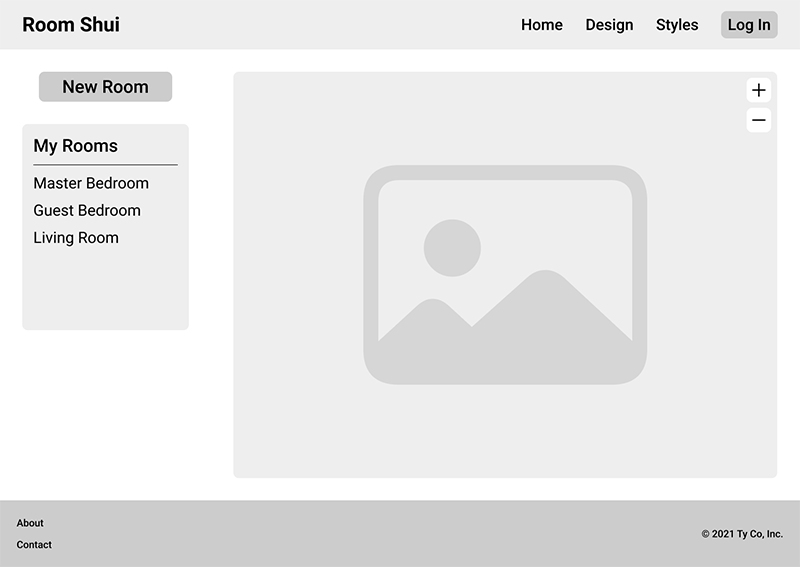
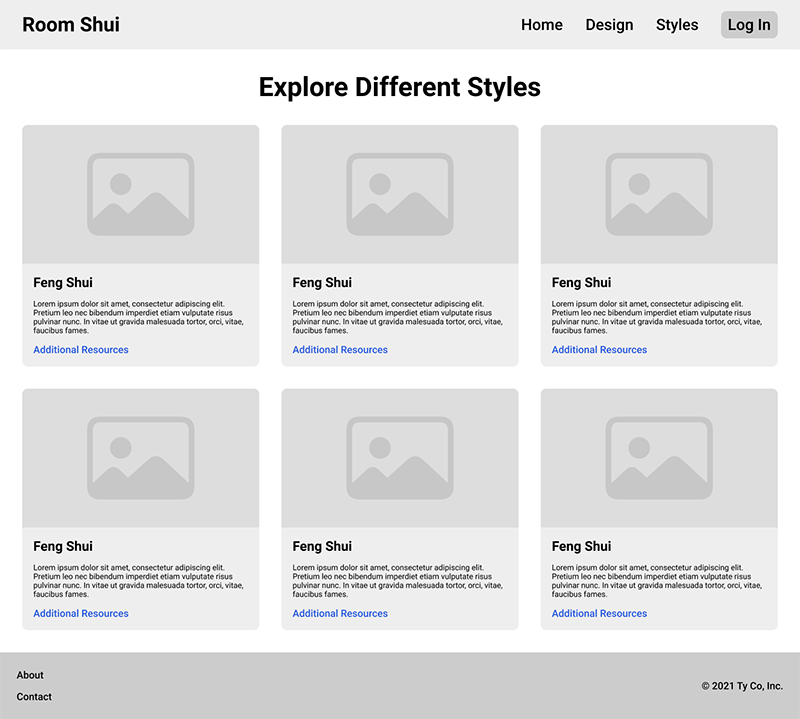
Lo-Fi Protoype



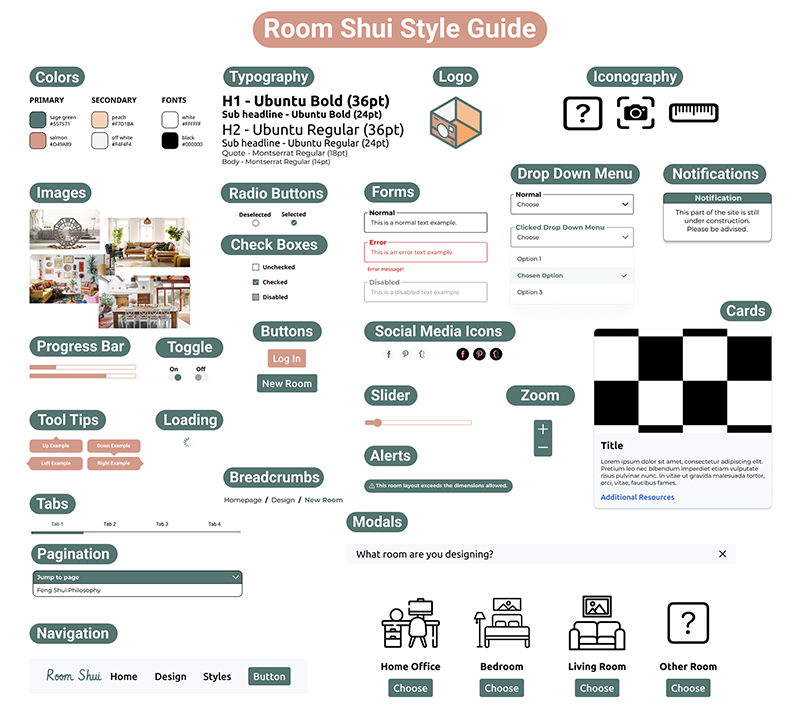
Style Guide

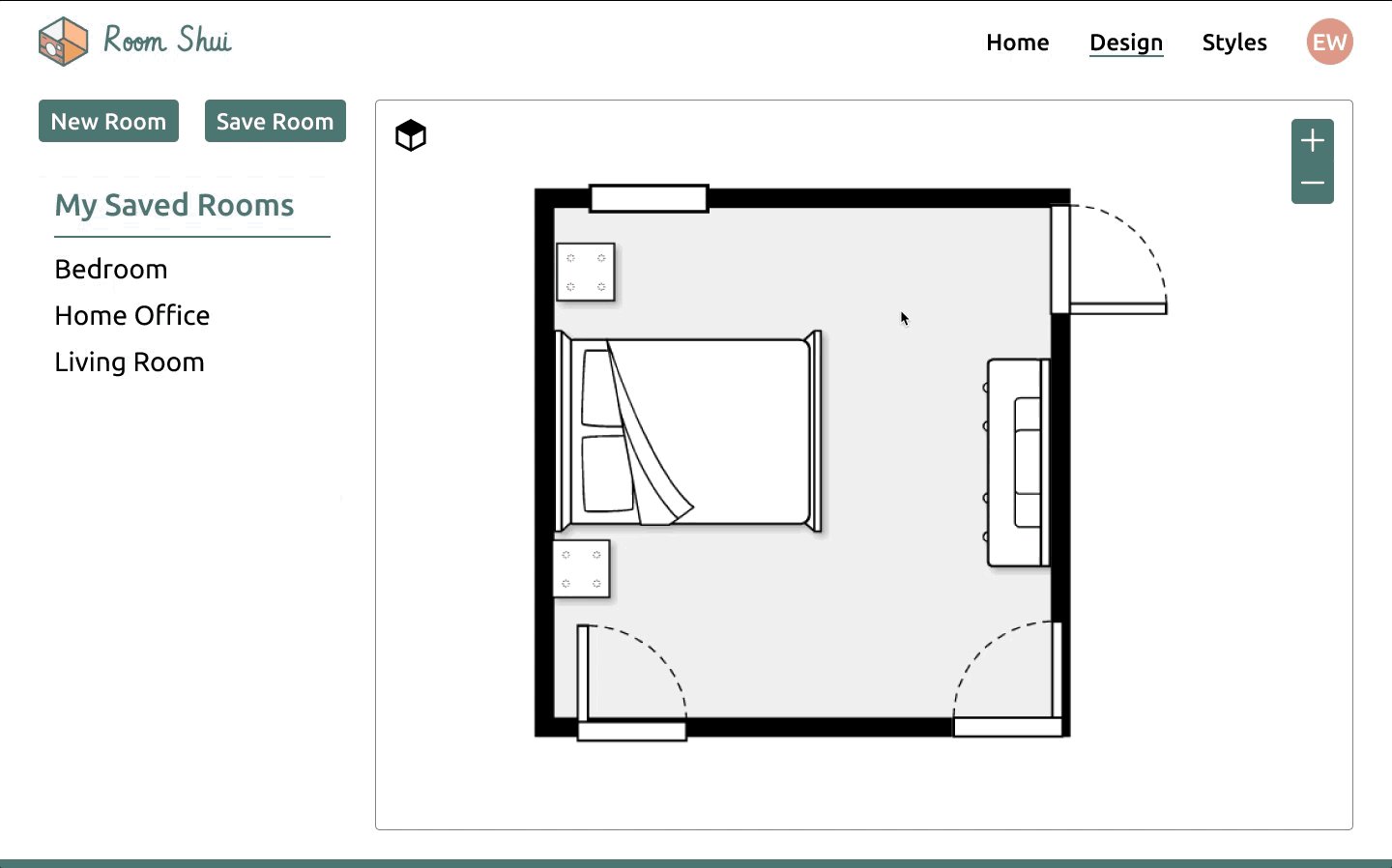
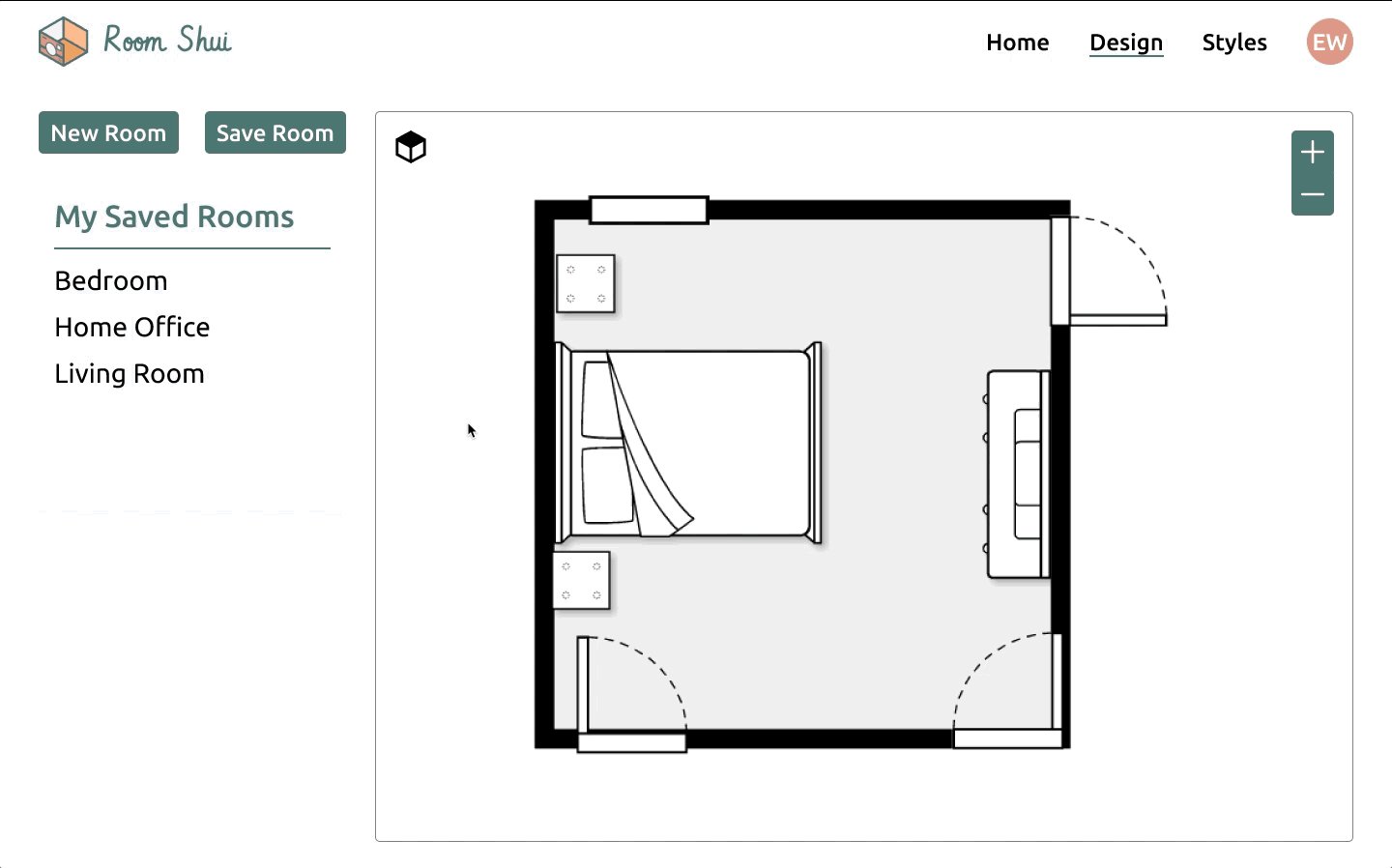
A/B Testing
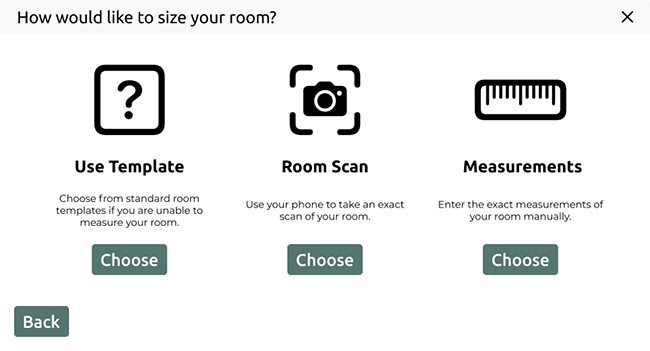
Incorporating the style guide, we created a high-fidelity prototype and conducted A/B testing to finalize our design choices. From this testing, we learned that changing some user input pages to modals would help users maintain a sense of context and not feel as lost.


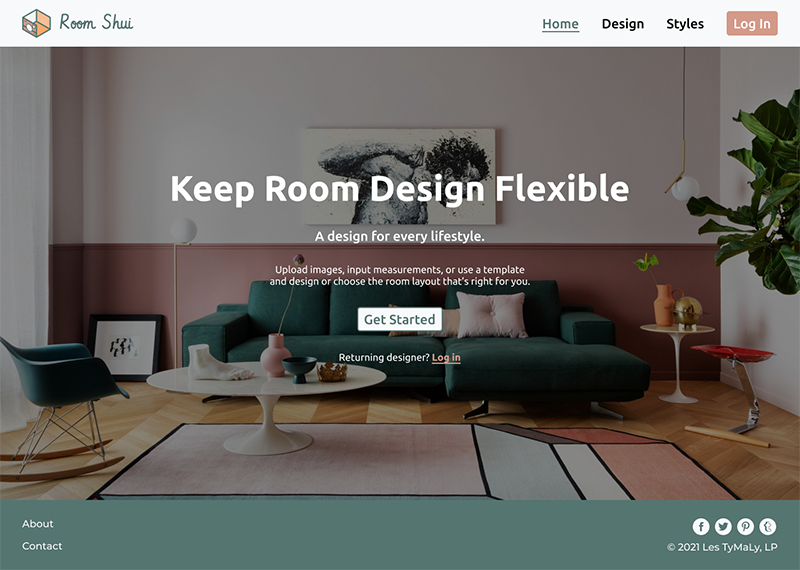
We also learned that swapping our colors to use our salmon color for the login button and green for the footer better drew our users attention to the call to action. Final usability testing affirmed positive responses to our color usage, intuitive navigation, and use of modals.


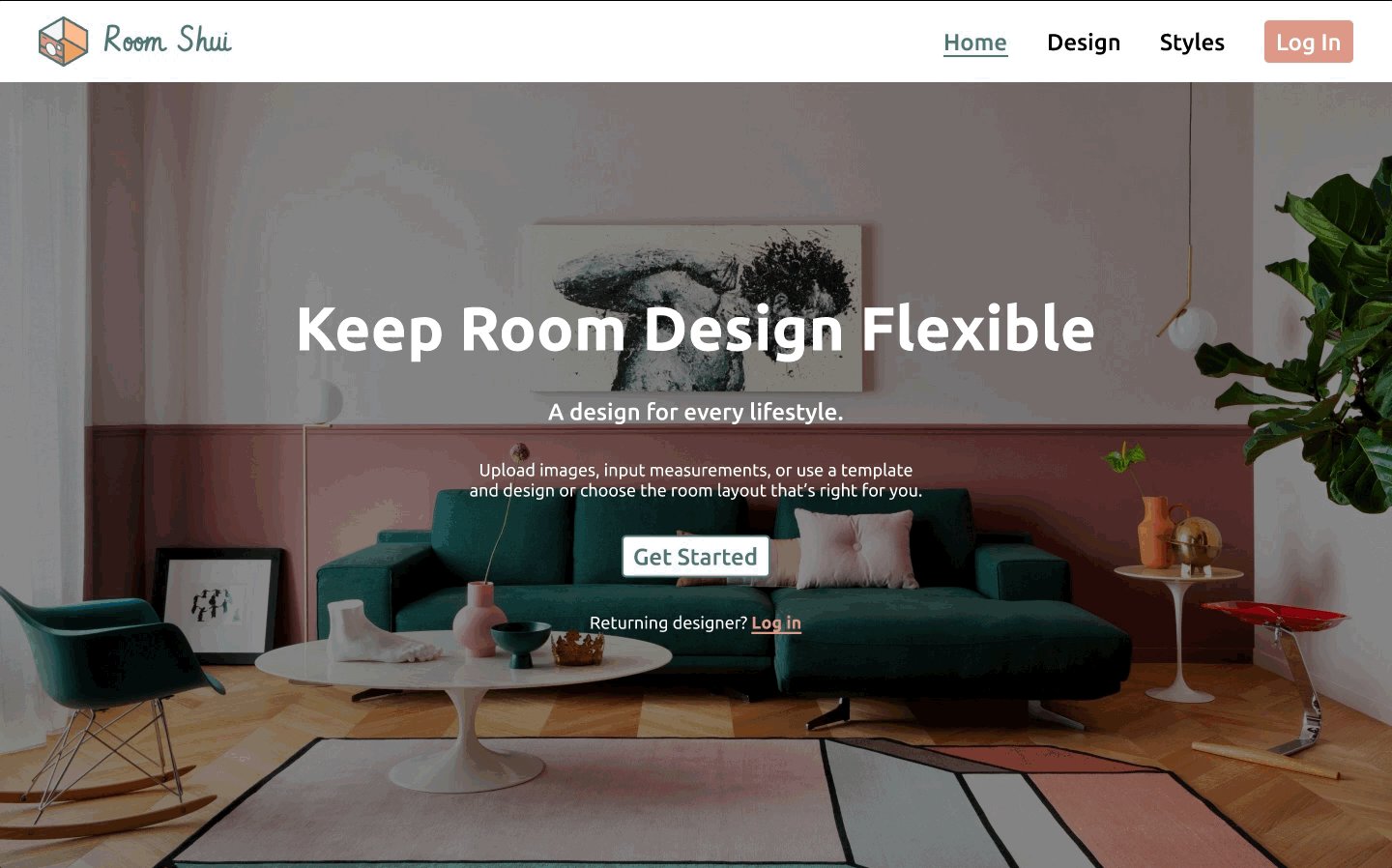
Results & Impact
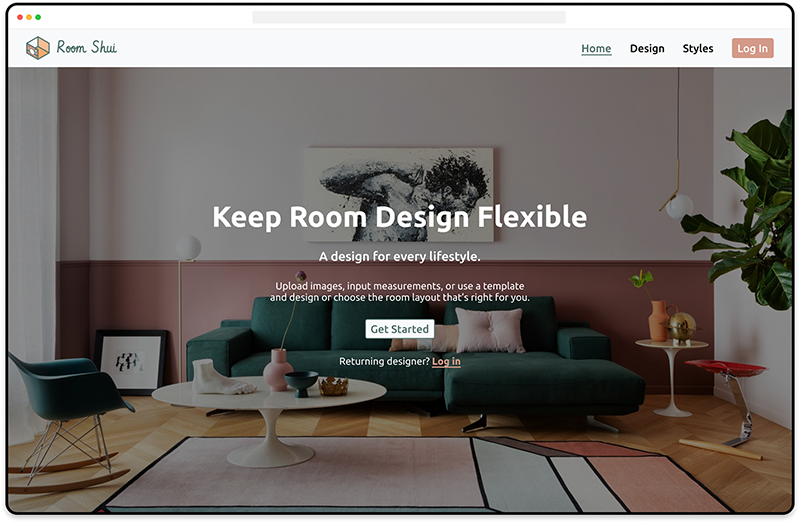
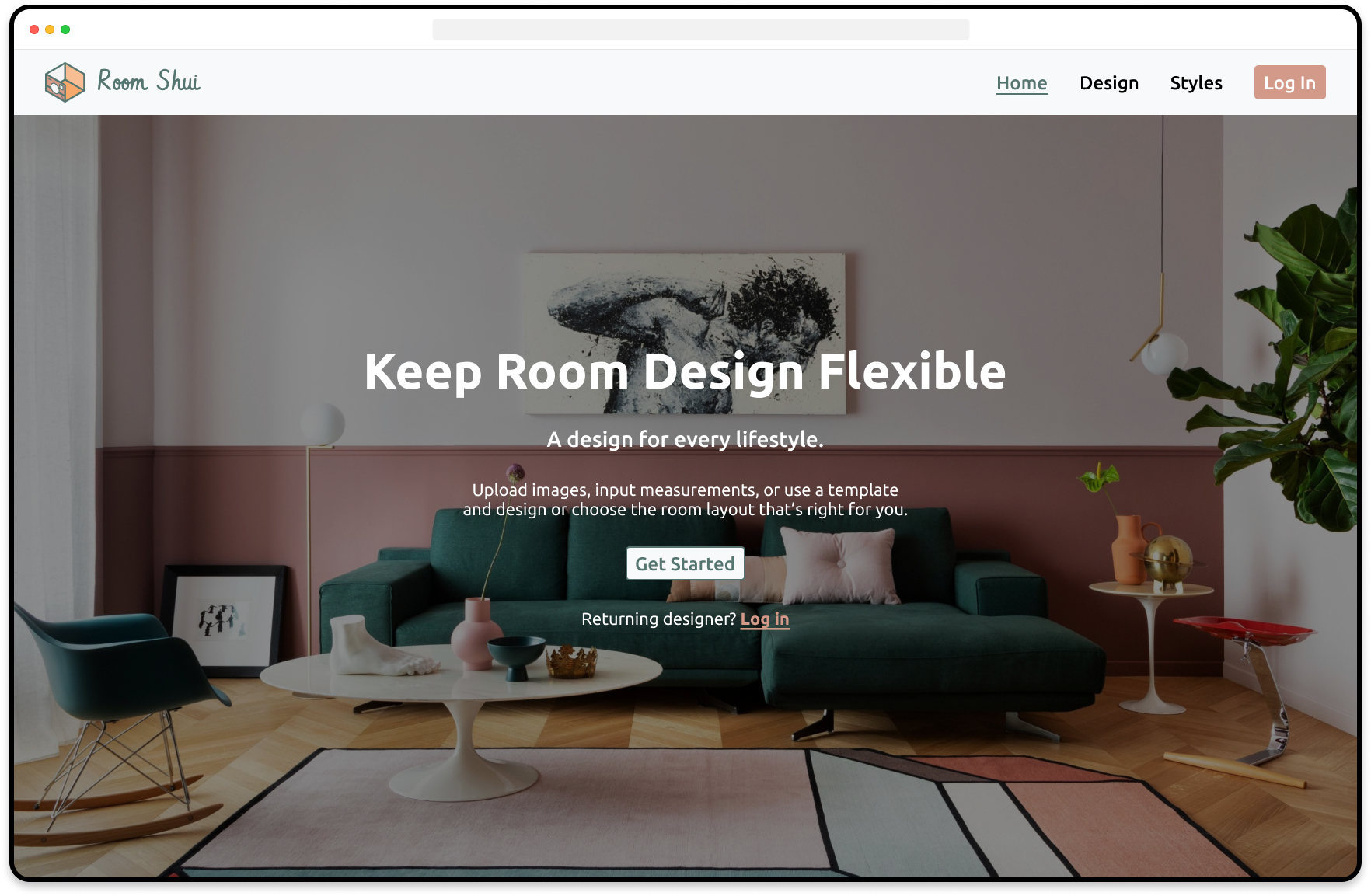
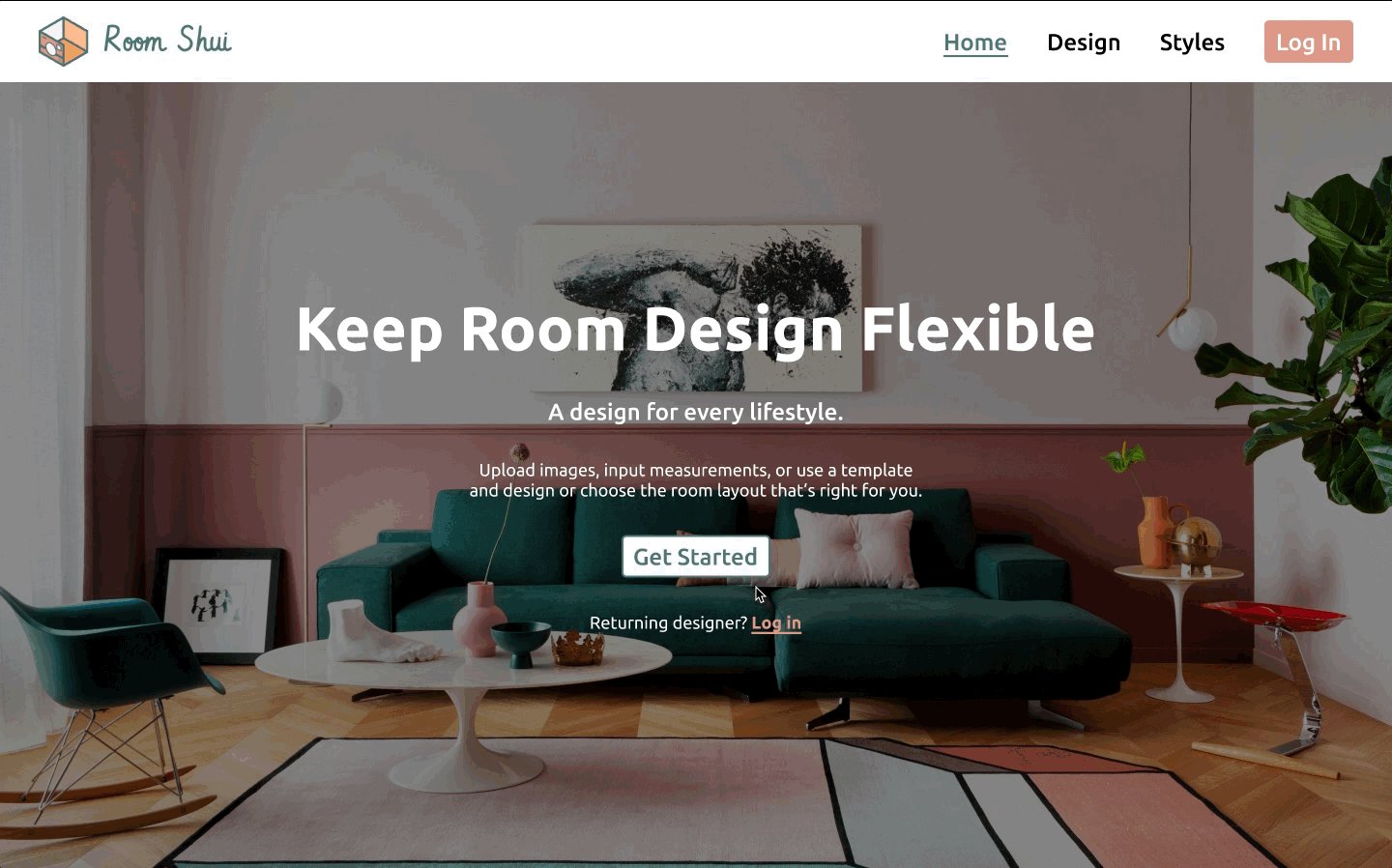
The final design solution was a high-fidelity prototype and website that enabled users to easily visualize and design their spaces virtually. Positive feedback received during usability testing validated our design decisions, indicating that Room Shui effectively addressed users' needs and preferences.
Final Prototype

Lessons Learned
Throughout the project, we learned valuable lessons. Usability testing played a crucial role in identifying areas for improvement and validating design choices. Collaborative brainstorming sessions generated innovative ideas, and visual design choices significantly impacted the user experience.
Conclusion
Room Shui successfully addressed the challenges individuals face when redesigning their rooms. Through an iterative design process, we developed a user-centric solution that provided a seamless room design experience. Positive feedback received during usability testing and the successful integration of our style guide affirmed the effectiveness of our design choices. Room Shui holds the potential to help users create spaces that meet their needs and bring satisfaction to their living environments.